נתבקשתי ע"י אחת הקוראות בבלוג לתקן 2 תמונות סרוקות ישנות.
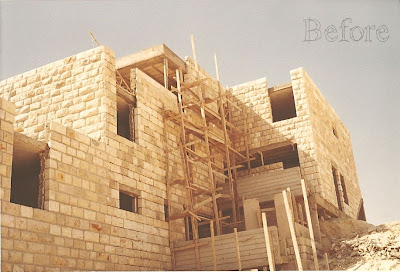
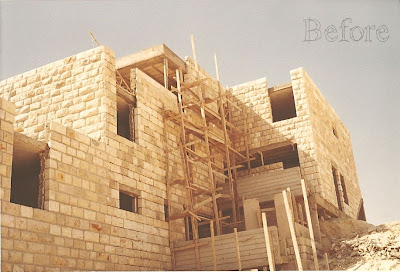
התמונות שקיבלתי היו די דהויות ורוויות בגוונים צהבהבים, דבר די שיגרתי לתמונות ישנות (בערך משנות ה - 80).




תמונות אלו אינן אידאליות מבחינה לימודית, כי אופן התיקון אותו ביצעתי היה די לראות עיני.
ולמען האמת, תיקון או שינוי מראה של תמונה, הוא אף פעם לא יהיה"נכון" בהכרח, זה צריך להיות מה שנעים לכם לעין.
מה שיכול להיות דפקט בשביל אחד יכול להיות אפקט בשביל האחר.
יש טכניקה אחת שהיא די מדעית מבחינת ערכי ה - RGB של התמונה, והיא כאשר אנחנו מזהים נקודה נייטרלית.
בנקודות נייטרליות ערכי ה - RGB צריכים להיות שווים.
ובמקרה של תיקון white balnace (בעיה די נפוצה בתנאי תאורה לא נאותים) יש לשנות את ערכי הנקודה הלבנה ל - 242.
ברור לי שרבים לא מבינים כרגע מה אמרתי, וזה בסדר, זה לא משהו שלומדים ב - 10 דקות של סרטון וזה מצריך די הרבה דוגמאות כדי להבין את הרעיון. ועל אף הערכים המדוייקים עדיין צריך לבצע את הכייוונון הסופי על סמך מראה העין.
בשני הסרטונים הבאים, אני מציגה כיצד לתקן תמונה בשימוש עם curve adjustment layer.
הפנלים אותם אני מציגה, הינם חדשים ב - CS4, ולא תמצאו אותם בגרסאות הישנות.
עם זאת, זה עדיין אפשרי לבצע את אותו תיקון בגרסאות השונות של הפוטושופ, דרך תפריט Layer-> New adjustment layer.
מה תלמדו בסרטון זה?
- סריקה על עקומת היסטוגרמה וזיהוי בעיות בצבע
- הוספת adjustment layer
- תיקון צבע ע"י שימוש בעקומת Curve
- תיקון בהירות
- Vibrance - ומה ההבדל לעומת Saturation.
התמונות שקיבלתי היו די דהויות ורוויות בגוונים צהבהבים, דבר די שיגרתי לתמונות ישנות (בערך משנות ה - 80).




תמונות אלו אינן אידאליות מבחינה לימודית, כי אופן התיקון אותו ביצעתי היה די לראות עיני.
ולמען האמת, תיקון או שינוי מראה של תמונה, הוא אף פעם לא יהיה"נכון" בהכרח, זה צריך להיות מה שנעים לכם לעין.
מה שיכול להיות דפקט בשביל אחד יכול להיות אפקט בשביל האחר.
יש טכניקה אחת שהיא די מדעית מבחינת ערכי ה - RGB של התמונה, והיא כאשר אנחנו מזהים נקודה נייטרלית.
בנקודות נייטרליות ערכי ה - RGB צריכים להיות שווים.
ובמקרה של תיקון white balnace (בעיה די נפוצה בתנאי תאורה לא נאותים) יש לשנות את ערכי הנקודה הלבנה ל - 242.
ברור לי שרבים לא מבינים כרגע מה אמרתי, וזה בסדר, זה לא משהו שלומדים ב - 10 דקות של סרטון וזה מצריך די הרבה דוגמאות כדי להבין את הרעיון. ועל אף הערכים המדוייקים עדיין צריך לבצע את הכייוונון הסופי על סמך מראה העין.
בשני הסרטונים הבאים, אני מציגה כיצד לתקן תמונה בשימוש עם curve adjustment layer.
הפנלים אותם אני מציגה, הינם חדשים ב - CS4, ולא תמצאו אותם בגרסאות הישנות.
עם זאת, זה עדיין אפשרי לבצע את אותו תיקון בגרסאות השונות של הפוטושופ, דרך תפריט Layer-> New adjustment layer.
מה תלמדו בסרטון זה?
- סריקה על עקומת היסטוגרמה וזיהוי בעיות בצבע
- הוספת adjustment layer
- תיקון צבע ע"י שימוש בעקומת Curve
- תיקון בהירות
- Vibrance - ומה ההבדל לעומת Saturation.

מנסה להגיב גם פה... תודה רבה נוית, גם עזרת לי מאד וגם למדתי כמה דברים חשובים! :)
השבמחקתודה נווית כמו תמיד למדתי משהו חדש וחשוב
השבמחקיש לי שאלה,
מתי משתמשים ב LEVELS?
האם המטרה התוצאות שונים מהשימוש
ב CURVES?
תודות
השימוש ב - Levels מוגבל לשינוי ערכים עבור ה - highlights וה - mid tons. אם את רק רוצה לתקן בהירות או כהות של תמונה זה יספיק, אך אם את רוצה לשנות ערכים של הערוצים השונים כמו שעשיתי בסרטון, זה לא יספיק לך.
השבמחקLevels זה מקרה פרטי מצומצם של curves, ואם את כבר מבינה מה המשמעות של העקומה, אז אני בעד ללכת על הכלי שנותן את כל האפשרויות.